Form handling
Reactive Forms
Exercise
Create a simple form with input fields and a submit button (you can use the /login page).
Implement basic form validation using Angular's built-in Validators.
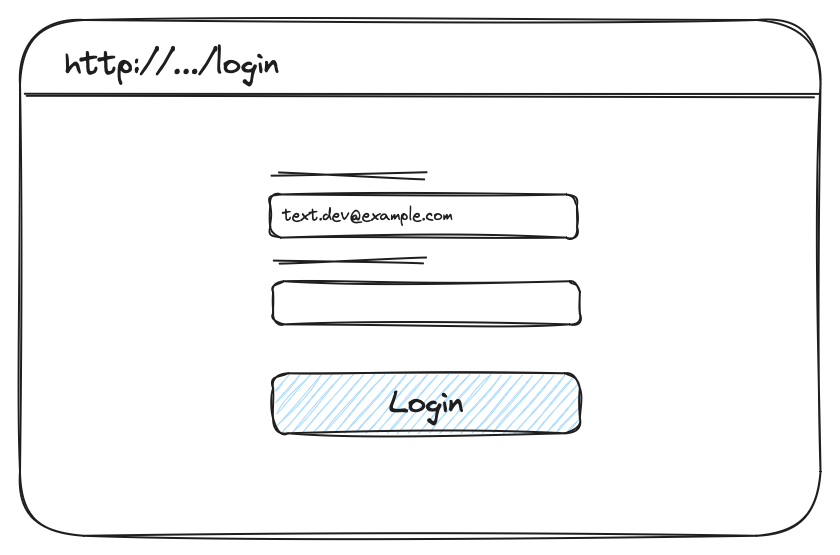
This can be used als UI draft:

Requirements
Implement the following requirements:
- Email Field:
- This field is required.
- Validation: Must match the email pattern (e.g., example@email.com).
- Visual Feedback: If invalid and touched, highlight the field in red.
- Password Field:
- This field is required.
- Visual Feedback: If invalid and touched, highlight the field in red.
- Error Message:
- Display a message at the bottom of the form indicating that both the email and password are required. This message should be shown whenever an invalid field is touched.
- Login Button:
- Initial State: Disabled.
- Enablement Condition: The form must be valid (both email and password fields meet the requirements).
Goal architecture
Lets go
Please use the ReactiveFormModule to perform this task.
